Session 5: Information Architecture: Site Maps, Wireframes and Storyboards
Agenda
- Geek speak
- Competitive analysis discussion/feedback
- Visual design tools mini-lecture/discussion/practice
- Project work/lab
- Dinner break – 7:00- 7:30 pm (I have to do a hangout)
Geek speak
- APIs (Brad) : DNS (Lukindo)
- M-Lab
- Find your IP address (instructions by OS)
- Twitter’s API
- mashape
Competitive analysis
- Please fix during dinner half hour break ->
Two are missing from the contents page :: Many have been published as posts (with no “more” tag!) not pages
Because they are published as posts, they won’t show up in the section navigation.
After you copy the post content to a page, delete the content on the post and simply provide a link to the page. - Annotation – Skitch is now available for Windows as well as Mac (and mobile devices) – highly recommended for annotating images. How might annotations help in the walk-through write-ups?
- For your projects – stop what you are doing design-wise and develop your personas – remember, personas are a tool to help shape design. If the come after you’re done, they’re just a class hoop. See Linda’s project precis.
- For your projects – write and test a scenario using the three sites you’ve picked. That will help you as you finalize your site design. It also means you need to get those personas developed ASAP. Really.
- Visualization tool – Gliffy – Create SWOT diagram/box (strengths/weaknesses/opportunities/threats*) or Situation-Analysis-Proposal
- For your projects – check out these
- Scenario test for Nordstrom and Anthropologe [discuss experience]
- High level persona/scenario – news sites [discuss experience]
- Measuring effectiveness -NFP [discuss development]
- Persona illustration – music [discuss selection]
SWOT ->
- Strengths: characteristics of the business or project that give it an advantage over others
- Weaknesses (or Limitations): characteristics that place the project at a disadvantage relative to others
- Opportunities: external chances to improve performance (e.g. make more money)
- Threats: external elements that could cause trouble for the business or project
Visual design tools
- Mini-lecture/discussion
- Practice (pick up where you left off last session)
More portfolio examples
- Amy Rainey, MCDM Alum, content
- Daniel Sato, photographer/multimedia journalist
- Erica McGillivray (via Dawn)
- Kirk Mastin, MCDM Alum, photography
- Layton Hayes, graphic designer
- Monica Guzman (via Dawn)
- Philip Thomas (via Linda)
- Shauna Causey (via Fina)
- Writers for Hire
Tips for annotating portfolio examples:
What was your role? What were challenges? Who else worked on the project? Showcase fewer projects and provide detail.
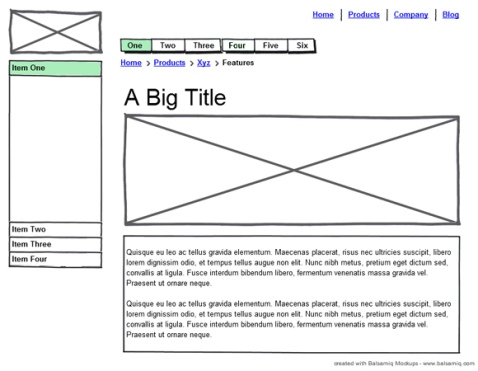
Wireframing/Architecting Your Site
- A wireframe is an overview of the structure and components of a web page. They are never in color. They have no detail.
- A mockup is a more refined (high fidelity) visualization; it will showcase color and have fine detail
- A prototype is a functional or semi-functional set of pages.
- Sitemap to Page-by-Page High Fidelity Wireframes (pdf)
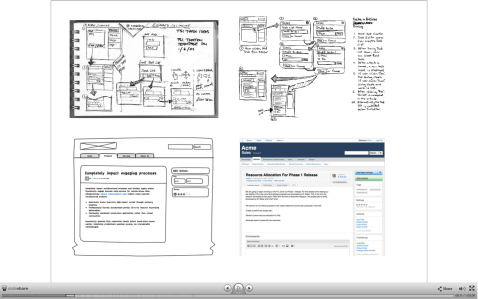
- Sketches and MockUps
- Templates (includes mobile – 2010 though) – Mobile-focused templates (2012)
- Tutorial
Exercise: using pen and paper, develop a wireframe for your homepage (8.5×11) and one for a “page” (another 8.5×11). Think about the elements that you want to include on every page.
If you are planning to have a blog, develop a wireframe for a stand-alone blog post. (How is it different from a page??)
Wireframe From Smashing Hub
From Wireframes For The Wicked (Slideshare)
Project work/lab
- Project posts summarized here
- Recommended Plug-ins (Using WP, p 113)
- WP Backup (p 140)
- WP Exploit (p 140-141)
- Caching (p 138) – WP Super Cache
- SEO (p 137)
- Need a forum? SimplePress
- Never ever think you’ll activate comments?
- Themes : pages w/out sidebars (core theme files, Using WP, p 148)
- In your “test” site, create a “no-sidebars” template (Using WP, p 176).
- Then create a new page and select “no sidebars” as the template type.

- Now embed a Google Map.
- When you’ve done that, post the link to your test page as a comment on this blog post.
- Change default image sizes / Customize search bars/ Change author comment appearance
- Examples of effective “call to action”
- Examples of “read more” or “continue reading” links
Next week
- Going social – live blogging, comments, plugins, strategies
- Second half lab/project work — if anyone wants to be part of the R74 festivities in Seattle, feel free to leave around 9.
Finals Week
- Dec 10 : I can try to arrange for lab space on Monday evening the 10th (usually pretty easy with finals week) or I can hold a hang-out. IF we go the hangout route — before joining you need to install LogMeIn onto your computer (free trial).
- Dec 12 : All deliverables due by 6 pm.
- Project plan additional requirements -> include wireframe of home page and at least one secondary page (can be blog/blog post) – wireframe can be PDF/image of sketch; include screen capture of WP Dashboard showing plugins; include screen capture of WP Dashboard showing theme widgets; include screen capture of WP Dashboard showing settings-> general.


Link to embedded Google Maps map:
http://ikukawachi.com/test/test-test/
Google map test page; http://www.daimoneklund.com/test/?page_id=39
http://www.anavisneski.com/Test/yeehaw/
http://www.mcdmcom585.com/test/address/
Fina’s awesome map right here: http://www.josefinahellensberg.com/test/15-2/
http://www.thatjamestaylor.com/test/map/
Mappy Map Page
Dawn’s UW map page: http://www.dawnmquinn.com/test/university-of-washington-map/
http://www.jbradwilke.com/test/?page_id=41&preview=true
http://www.flairli.com/test/location/
http://www.stoutroof2.com/test/uw-map/
UW Map
http://www.lukivo.com/test/test-map/
http://www.linda-jacobson.com/test/map-to-the-university-of-washington/
Here is a link to the page with no sidebars and a map:
http://www.annettefrahm.com/test/map-embed/
google map test page
http://www.ianolsonsb.com/test/downtown-seattle-from-kerry-park/